css에서 색을 표현하는 방법은 3가지가 있습니다. 3가지 방법을 모두 알아보신 뒤 편한것을 사용해보세요. 그러나 3가지중 하나만 사용해야 하는 것은 아닙니다.
CSS로 웹사이트를 꾸밀때 가장 많이 사용하는 속성이 있습니다.
바로 "색(Color)" 입니다. CSS를 공부하시는 분들은 당연히 잘 아실텐데요.

이번 포스팅에선 색을 표현하는 CSS의 3가지 방법에 대해 알아보도록 하겠습니다.
CSS 색을 표현하는 3가지 방법
css에서 색을 표현하는 방법은 3가지가 있습니다.
한가지는 "red", "black", "white"처럼 색의 이름으로 표현하는 색상이름 표현과,
rgb(0,0,0) 과 같이 표현되는 rgb색상값 표현,
마지막으로 16진수코드로 표현되는 16진수 색상값 표현이 그것입니다.
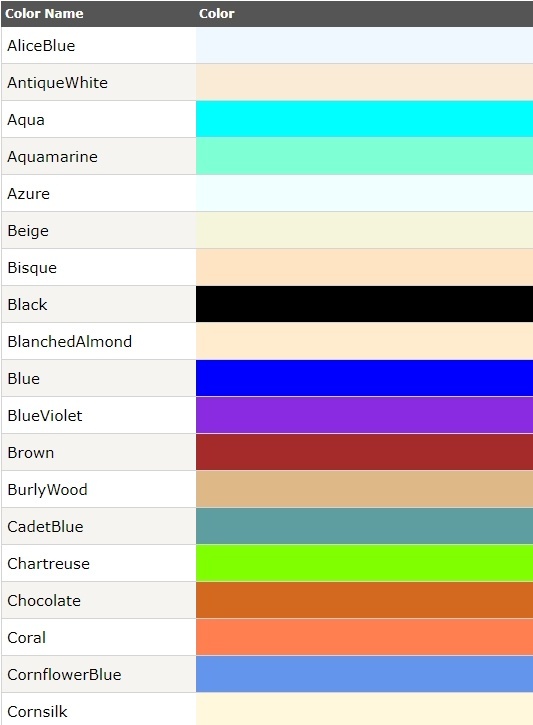
색상이름 표현
간단한 원색인 'red', 'green', 'yellow', 'blue'같이 외우기 쉬운것들도 있지만 css에서 적용가능한 색상이름은 수없이 많이 있습니다.
아래는 일부 색상에 대한 사진인데요. 처음들어본 색상이름도 있을거에요.

RGB 색상값 표현
RGB색상값으로 표현하는 방법은 색상이름과 헥사값으로 표현하는 방법보다 조금 난해합니다.
R(red), G(green), B(blue)의 색상을 0~255가지로 나누고, 그 조합별로 색상이 결정되게 되는데 일부 css 색상 속성에선 이 rgb 색상값으로 적용해야 하는 것도 있기 때문에 사용방법은 알고 있는것이 좋습니다.
예를들어 빨간색 (red)는 rgb색상값 표현으로 RGB(255,0,0)으로 표현이 됩니다.
RGB색상표에 대한 예시는 이 링크를 참고해주세요.
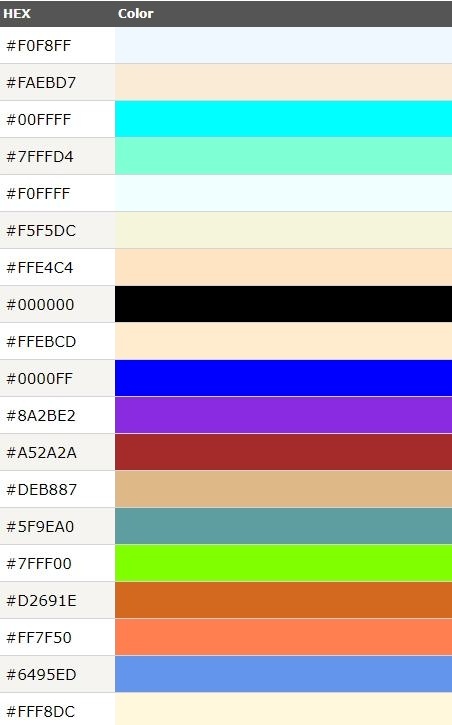
16진수 색상값 표현
헥사코드라고도 하는 16진수 값을 이용한 색상표현입니다.
#과 6자리 숫자의 조합으로 표현이 되며 #000000(검정색) ~ #FFFFFF(하얀색)까지의 색이 표현이 됩니다.
위의 색상이름으로 표현한 것을 16진수로 변경할경우 아래와 같습니다.

정말 어마무시하게 색이 많이 있습니다.
내가 원하는 색을 찾으려면 정말 고생을 해야 하는데 이를 불편해했던 사람이 아래와 같은 사이트를 구축을 해놓았습니다. 그러니 우리는 편하게 아래 사이트를 참고하여 색을 찾아보시면 됩니다.
마치며
CSS색상에 대한 이야기를 해 보았습니다. 색상표는 참 많지만 그 중에서 주로 사용하는 색은 몇가지 안되는거 같아요.
하지만 디자이너처럼 색에 민감한 분들은 많은 도움이 될거 같습니다. (특히 웹디쪽)
해당 포스팅이 조금이나마 도움이 됐다면 ♡공감 버튼 부탁드립니다.~




