뉴스기사 보다보면 HTML로 형관펜을 효과를 적용하여 강조표시를 하는 것을 본기억이 있으신가요?
인터넷은 사실 HTML과 CSS, 그리고 JAVASCRIPT라는 기술을 이용해서 우리 눈에 가시적으로 보기 좋게 꾸며진 코드(code)들의 나열입니다.
보통 HTML을 뼈대, CSS는 꾸미기, JAVASCRIPT는 행동이라고들 표현하는데요. 이번 포스팅에선 HTML과 CSS를 이용하여 문구에 마치 HTML형관펜을 이용하여 밑줄을 친 것 같은 강조표시를 어떻게 하면 좋을지 알아보려고 해요.

이 방법은 티스토리에 적용가능하기 때문에 유용하게 사용하실 수 있을거라 생각합니다.
HTML형광펜
이 형광펜 효과는 css를 적용하여 만들면 됩니다.
아시는분도 계시겠지만 css 문법은 간단하게는 몇가지만 알면 되지만 심도있게 다룬다면 정말 많은 문법이 있어요. 형광펜 효과를 위해 CSS3의 선형 그래디언트(linear-gradient)라는 것을 사용하면 됩니다.
문법
선형 그래디언트를 사용하기 위해선 다음의 CSS3 문법을 알아야 합니다.
background: linear-gradient(a, b, c, ...);a,b,c 인자는 각각 진행방향, 색상1, 색상2를 나타냅니다.
색상 1에서 색상2로 자연스럽게 색상의 그라데이션 효과가 적용되게 되는데요. 아래에서 예를 한번 들어보겠습니다.
예문
이제 위 문법을 가지고 형광펜 효과를 주는 예문을 작성해보겠습니다.
<p style="background: linear-gradient(to top, yellow 50%, transparent 50%)">HTML 형광펜 효과</p>
위 예문을 그대로 적용해보겠습니다.
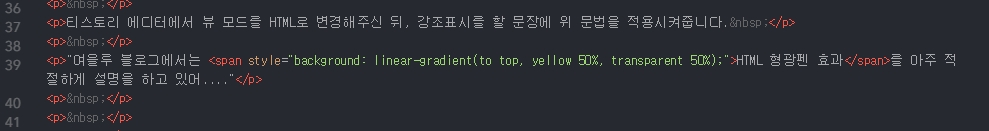
티스토리 에디터에서 뷰 모드를 HTML로 변경해주신 뒤, 강조표시를 할 문장에 위 문법을 적용시켜줍니다.
"여을루 블로그에서는 HTML 형광펜 효과를 아주 적절하게 설명을 하고 있어...."

혹은 브라우저 개발자 도구를 이용하시면 더욱 간편하게 테스트를 진행하실 수 있습니다.
([정보거리/인터넷] - 구글 크롬 웹사이트 소스 (source) 확인하는 방법)
구글 크롬 웹사이트 소스 (source) 확인하는 방법
구글 크롬 웹사이트 소스 확인 방법 티스토리 블로그를 운영하시는 대부분의 블로거들은 웹페이지 소스 (HTML) 에 대해선 익숙하실 겁니다. 웹사이트는 사실 소스코드라고 불리우는 문자들의 나
yeoullu.tistory.com
잘 모르겠다 하시면 위 링크를 한번 참고해주시길 바랍니다.
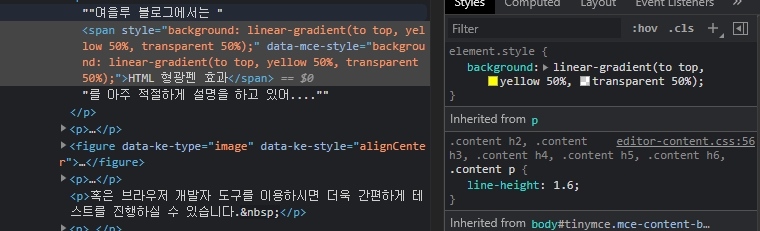
크롬 브라우저의 개발자 도구를 열어주신 뒤 형광펜 효과를 적용시킬 곳에서 위 문법을 우측 styles 편집툴에서 적용시켜보세요.

만약 블로그를 운영하시면서 위 효과를 자주 사용한다 하시면 서식으로 등록하신 다음 서식 불러오기를 통해 빠르게 편집을 하시면 편리합니다.
마치며
지금까지 css3 문법으로 형광펜 강조 효과를 주는 방법에 대해 알아보았습니다.
해당 포스팅이 조금이나마 도움이 됐다면 ♡공감 버튼 부탁드립니다.~




