모바일 친화성 테스트로 내 블로그는 모바일에서 보기 편한지 알아보세요.
블로그를 운영하다보면 (저같은 경우) 대부분 데스크탑 화면만 확인합니다.
내가 쓴 글이다보니 저는 모바일에서 제 포스팅을 잘 보지 않고 있습니다. 스킨의 제작자이신 "친절한효자손"님이 어련히 잘 만들어주셨을까 싶기도 하구요.
그러다가 문득 궁금해졌습니다. 내 블로그는 모바일 친화적인가?

모바일 친화성 테스트
그러다가 아주 심플하게 테스트를 해볼 수 있는 사이트가 있어서 이렇게 소개해드리고자 합니다.
바로 구글에서 제공중인 모바일 친화성 테스트 (mobile friendly test)라고는 서비스인데요. 사용법은 아주 간단간단 합니다.
그래서 별다른 부가설명없이 어떻게 하면 되는지만 가볍게 알아보겠습니다.
우선 구글에서 [모바일 친화성 테스트]라고 검색해주세요.

위 사이트 바로가기는 아래 링크에 첨부합니다.
모바일 친화성 테스트 - Google Search Console
Search Console 정보 Search Console에서는 해킹된 콘텐츠 감지와 같은 중요한 사이트 오류를 알리고 콘텐츠가 검색결과에 표시되는 방식을 관리할 수 있도록 돕습니다.
search.google.com
위 사이트에 접속하면 아래 화면처럼 나오는데요. 중앙에 입력박스에 테스트할 홈페이지 주소를 적어주세요. 저는 제 블로그 주소로 테스트해보았습니다.

그러면 이렇게 페이지 분석중이라는 메시지가 나오고 하단에 진행바가 완료되면 테스트 결과화면이 나타납니다.

제 블로그는 모바일 친화적이라고 하네요! 다행입니다.

포스팅 페이지는 어떨까? 싶어 포스팅 페이지 역시 테스트 해보았습니다.
테스트결과 포스팅 페이지 자체도 모바일 친화적이라는 결과가 나왔습니다.

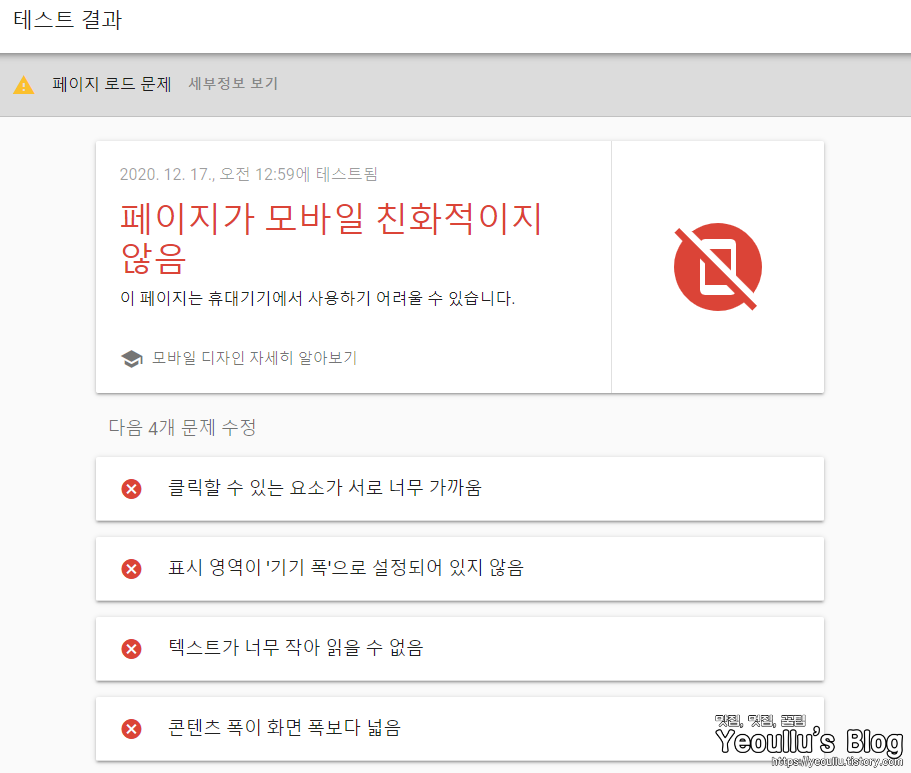
그런데 만약 모바일 친화적이지 못한다면 어떤 결과가 나타날까요?
아래 이미지는 제가 찾아본 다른 사이트의 친화성 테스트 결과입니다. 꽤 많은 요소가 문제로 나타났네요.
만약 내 블로그나 홈페이지가 이런 문제를 안고 있다면 의심되는 곳을 고쳐야 합니다.
그런데 이 테스트는 어떤 문제가 있다는 것만 알려주지 어디가 문제라고 알려주진 않습니다. 스스로 고쳐야 해요.

마치며
이렇게 내 블로그나 홈페이지가 모바일 친화적인지 확인할 수 있는 모바일 친화성 테스트 사이트 소개였습니다. ~ 관심 있으신 분들은 한번 해보시길 바랍니다.
해당 포스팅이 조금이나마 도움이 됐다면 ♡공감 버튼 부탁드립니다.~




