블로그를 운영하면서 조금이라도 구글 seo에 충실하면 구글 상위 노출에 도움이 될 수 있습니다. 이때 많은 사람들이 놓치는 이미지 alt 태그는 어떻게 넣을 수 있을까요?
티스토리 구형 에디터에는 이미지에 alt 태그를 넣을 수 있었습니다. 하지만 신형 에디터에서는 넣을 수 있는 방법이 공식적으로는 없습니다.
하지만 많은 사람들이 이미지에 alt 태그 넣는 방법을 찾으려고 했고 결국엔 찾았습니다.

아래에서 티스토리 이미지 첨부 시 alt 태그를 넣는 방법에 대해 알아보겠습니다.
목차
- 티스토리 이미지 alt 태그 넣는 방법?
- 이미지가 하나일때
- 이미지가 두개일때
티스토리 이미지 alt 태그 넣는 방법?
alt 태그란 무엇일까요?
이미지는 전하고자 하는 글의 전달을 표현해주는 한 가지 도구이기 때문에 글의 내용을 잘 표현한 이미지가 있고 없고의 차이는 생각보다 큽니다.
그건 누구에게나 마찬가지이며 시각장애인에게도 똑같습니다. 하지만 시각장애인은 앞을 보지 못하므로 웹 상의 글은 TTS 등의 프로그램들이 읽어주면 그것을 듣게되는데요. 이미지는 텍스트가 아니므로 이미지를 표현할 방법이 마땅치 않습니다.
이미지의 alt 태그는 이미지에 설명을 부여해줌으로써 이미지를 텍스트로 표현할 수 있게 해주는 하나의 장치입니다. 그리고 구글봇이 웹 페이지를 평가하는데 있어 이미지에 alt 태그 여부에 따라 좀더 좋은 평가를 받을 수 있게 됩니다. 경우에 따라서는 구글 검색 상단에 위치할 수도 있겠죠.
해도 그만 안해도 그만인 속성이지만 alt 태그를 채워넣는건 오래 걸리지 않으므로 기왕이면 해두는 것이 좋습니다.
이미지가 하나일때
이미지에 alt 태그를 티스토리 에디터로 어떻게 넣을 수 있을까요?
포스팅 글을 다 작성하고 난뒤 (사진도 첨부해서) HTML 뷰 모드로 진입해주세요.

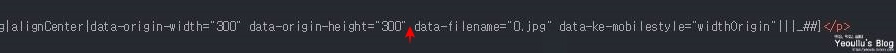
이미지 첨부된 곳에 코드를 보면 아래처럼 있습니다. alt 태그는 빈 칸 어디든 넣어도 상관없지만 조금 더 편리하게 활용하기 위해서 data-filename 앞이나 뒤에 작성하는 것이 좋습니다.

아래처럼 alt="내용" 형식으로 태그를 직접 작성해서 넣어줘야 나중에 포스팅을 발행했을때 제대로 표시가 됩니다.
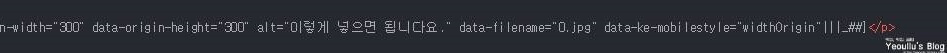
아래는 임의로 alt 태그를 추가하였습니다.

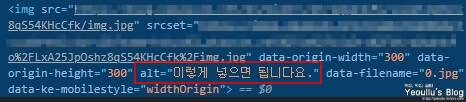
발행을 하고 해당 이미지를 크롬 콘솔로 살펴보면 alt 태그가 제대로 들어가있음을 확인할 수 있습니다.

이미지가 두개일때
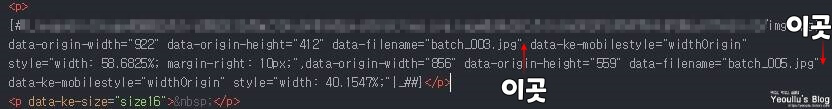
이미지가 두개 이상일때는 어떻게 할까요? 일단 이미지 두개를 붙인 후 코드를 살펴보았습니다.
한눈에 봐도 너무 복잡합니다. 어디에 alt태그를 추가해야 하는지 모르겠습니다. 그런데 아까 위에서 data-filename 속성 앞 뒤로 하는것이 편하다고 언급했었는데요.
그 이유가 바로 이렇습니다. 코드가 너무 어지럽지만 data-filename은 확실히 알 수 있기 때문입니다. 이 속성 앞뒤로 alt태그를 추가하면 발행 시 각각에 이미지에 alt 태그가 입혀집니다.

그런데 이 방법은 큰 문제가 있습니다.
우선 발행 후 소스를 크롬 콘솔로 확인해보겠습니다.
살펴보았더니 span태그에 alt 가 추가되고 실제 img 태그에는 이미지 주소만 있습니다. 이러면 제대로 alt가 추가된 것이 아니지요.

이 부분은 에디터에서 alt 를 추가할 수 있는 기능을 만들어주지 않는이상 수동으로 하기에는 힘들것입니다.
한가지 방법은 사진 편집 프로그램을 이용하여 이미지를 2개를 이어붙인 뒤 첫번째 방법으로 alt를 추가하는 방법입니다.
마치며
지금까지 티스토리 블로그 이미지에 alt를 추가하는 방법에 대해 알아보았습니다.
해당 포스팅이 조금이나마 도움이 됐다면 ♡공감 버튼 부탁드립니다.~




